28
十一月
分类:网站技术
| 评论数:0 | 点击数:1349 | 发表日期时间:2024-11-28 16:40:40
本文导读:
正文
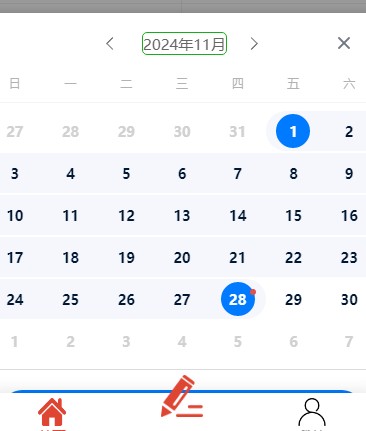
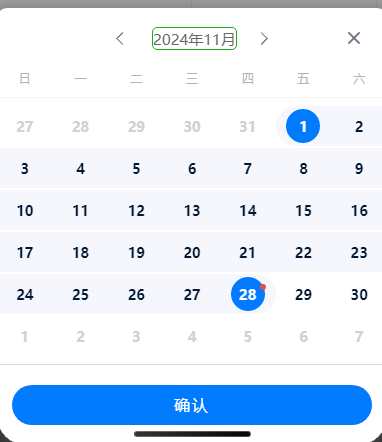
先是uniapp项目做了自定义菜单,后再使用uni-datetime-picker日期选择器,两者都单单独使用没问题,但没想到这俩放一起时就出问题。uni-datetime-picker日期选择器的弹窗底部被自定义导航菜单遮挡,刚好是“确定”按钮,点击不了确定,这个日期选择器就失去作用了。

尝试方法一:
本想改变弹窗从顶部呼出,可以避免与底部菜单冲突的,但是查看官方文档,没找到相关参数可以设置的。
尝试方法二:
修改修改uni-datetime-picker的弹窗样式,让弹窗上移。但我是非专业前端人员,试修改了很多个值也是没办法。
困扰了很久。但最后还是找到办法了。关键点就是在“重叠”上。
uni-datetime-picker与自定义菜单都有一个"z-index"Z轴权重,uni-datetime-picker默认值是100,在我这里自定义菜单的值比这个大,于是修改自定义菜单中的
"z-index"为10,问题解决。

上一篇:独立博客之路
下一篇:豆包重写博文——独立博客之路

猜你喜欢:
评论: